An overarching trend we’ve seen in 2022 is an increased sense of playfulness in web design. It’s exciting for us, because we ADORE being playful and creative. Current website design feels more like art as technology has expanded to allow for new and exciting responsiveness and functionality. Overall, a better user experience. Developers are pulling more inspiration for the visual aspects of website design from its beginnings, because now, they can do it so much bigger and better. Visually, current trends in website design are taking cues from that bygone era, but utilizing creative typography, grids and lines, and simple navigation. Designers are updating styling with a lot of muted colors, sophisticated textures, and serif fonts. The future will be filled with exciting, contemporary techniques like advanced interactions and animations and visual effects like glassmorphism and grain. And website designers like us continue to use the ever-updated, no-code tools to enable us to do it all faster and easier than ever before. Let’s talk more about these exciting trends in website design.
See also Website Content Readability
Glassmorphism – bringing a sense of depth to your website
Website designers have come up with some pretty clever tricks to give their work a sense of physicality. It’s very important that visitors feel interested, intrigued and comfortable on a website. Adding dimensionality to the design, for instance, if we combined a blur effect with transparency, pixels take on the slightly opaque quality of frosted glass. Extravagant gradients, heavy drop shadows, and excessive reflections are dominated websites. Textures meant to look like plastic, metal, and even wood grain are very popular. As exciting trends in website design go, this one is a cool one! Below is an example of glassmorphism.

App-Like Design Experiences – small, clean and user experience focused
Looking forward, it seems that smaller, experience-focused sites are the future of web design. Getting directly to the point of what you WANT from the user right away in a clean, simple way. The world has gotten used to apps, where interaction, animation, and dynamic experiences are the norm. The logical next step is bringing that energy to websites and creating more unique experiences there.
Some imagine we’re headed back to times where sites were self-contained, esoteric, and curious. But new tools for site building make dynamic, interaction-focused designs significantly easier to build.
One Page Websites – keep it simple, stupid :)
Sometimes the most effective sites are the least complex ones. We have seen the increasing popularity of the one-page website that forgoes menus and navigation in favor of simple scroll navigation. One-page sites work best when the business’s subject matter is narrower without so many complex offerings.
Basically, good one page websites offer the visitor ALL of the information they need right in front of them. This delivers a better user experience because they’ll get a complete overview of what your business has to offer them without having to click away. That’s not to say you can’t have additional pages that offer more in depth information, but essentially, you’re giving the user a way to ‘skim’ your offerings all on one page. On the list of exciting trends in website design, this one is a little tame, but it also perfectly suits the way most people are absorbing information these days.
See also 5 Reasons Creativity Is A Must
Oversized Typography – bold design trends
Typography of unusually large size is a fresh, bold website design trend for this year. At a certain size, words become more of a graphic element than simply part of the copy. This is a versatile technique that can be used in minimalist or maximalist designs alike.
Motion Design – subtle, playful movement
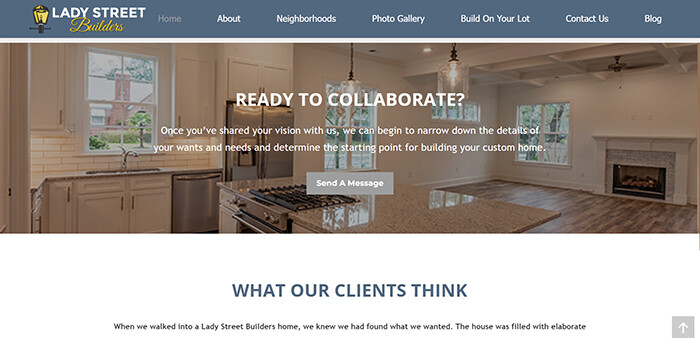
Now that we’re talking about interactivity, it’s time to talk about responsible motion design, which we see starting to become a standard practice. While movement is an intriguing facet of web design, it’s easy to not go overboard, so motion should be used in subtle ways and responsibly. Take a look at the Lady Street Builders website that we designed. Scroll down to the READY TO COLLABORATE section and you’ll see how we added a subtle movement to the background photo. This draws the user’s eye to this very important section and also makes you feel that you’re touring the inside of a home as well.

Page Speed Prioritization – reacting to Google’s 2021 algorithm update
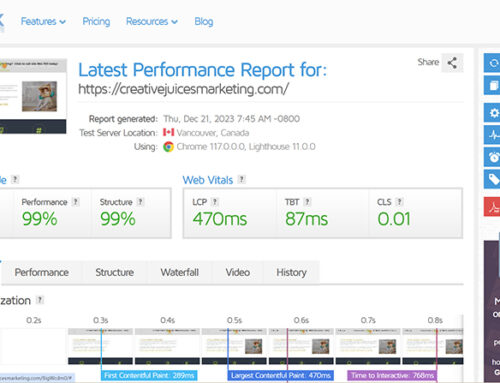
On the technical side of exciting trends in website design, page speed has become even more of front-of-mind consideration for web developers this year. Google’s 2021 algorithm update makes speed a more important consideration for SEO. This also reflects a users’ higher expectations for site speed performance since research shows that 53% of users will abandon a page that takes more than 3 seconds to load. To improve the user experience, website speed is essential. Google PageSpeed Insights or Lighthouse are tools that can be used to assess your page speed optimization if you’d like to check your website’s speed. Good website developers use optimized images, specific fonts, and keep the access to a minimum. The best way to prioritize speed is to do it from the very beginning.
If your business needs a new website developed and employ these exciting new trends in website design, Creative Juices Marketing Agency is here to help! We’ll use our creativity and ever-expanding experience to make sure your business is in the right position to compel your customer base, improve and build on your brand, and ultimately increase your revenue. Contact Denise Hood at 434 964 7511 or send us this CONTACT FORM.